Jika sobat mau menaruh link atau arsip blog atau apa saja , agar kelihatan ringkas dan untuk menghemat tempat pada blog sobat bisa dengan menggunakan menu drop down, menu drop down ini bisa sobat pasang di sidebar blog sobat agar pengunjung bisa lebih mudah melihatnya, caranya mudah hanya dengan code yang sedikit, ikuti caranya berikut ini:
Jika sobat mau menaruh link atau arsip blog atau apa saja , agar kelihatan ringkas dan untuk menghemat tempat pada blog sobat bisa dengan menggunakan menu drop down, menu drop down ini bisa sobat pasang di sidebar blog sobat agar pengunjung bisa lebih mudah melihatnya, caranya mudah hanya dengan code yang sedikit, ikuti caranya berikut ini:1.log in ke blogger sobat pilih page element
2.pilih add gadget dan pilih html/java script
3.copy code berikut ini
<form><select name="menu" onchange="window.open(this.options[this.selectedIndex].value,'_blank')"size=1 name=menu>
<option>- Kumpulan trik -</option>
<option value="http://kumpulantrikgratis.blogspot.com">Himpunan trik gratis</option>
<option value="isi dengan link nomer 2">judul 2</option>
<option value="isi dengan link 3">judul 3</option>
<option value="link no 4">judul 4</option>
<option value="link no 5">judul 5</option>
</select> </form>
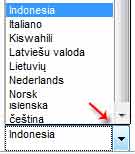
4. SAVE dan lihat hasilnya.
Keterangan:
isi warna biru dengan link sobat dan warna hijau dengan judul yang ingin di tampilkan.mudah bukan??
ahmad
blogging